Upload files HTML, JavaScript and CSS on Google Drive
The easiest way to make File Hosting HTML, CSS and Javascript into Google Drive Who is not familiar with Google's storage service that is very helpful to the blogger. Google's blogspot users typically use the drive to store files CSS, Javascript, HTML and the like, highly qualified and hosting free is very easy to learn, its special for people who are new in the world of bloggers.
In Google drive also provides features such as application Form Online Presentation, Making Contact Form, File Upload, processing rate, Word Processing and many more, these are all provided with 15GB of free storage.
How to Upload Files to Google Drive
1. Visit https://drive.google.com2. If you want to create a new folder, please click Create Folder
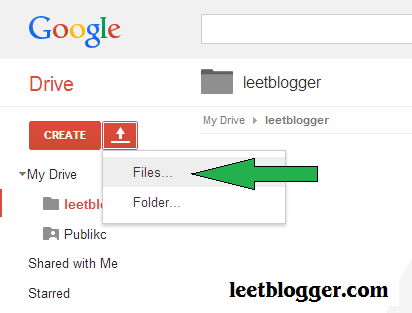
3. To upload a file, upload pins (arrows) and then select Files
4. Once the file is uploaded, click Share
5. In the popup Who has access, click Change, select Public on the web, and Save
6. Copy the link provided to the notepad and click Done.
Getting File Links
Links that have been copied to a notepad or less like this:https://drive.google.com/file/d/0B15D6LP8b9wYVlliMVFfemJOT1U/edit?usp=sharingNote that in the code block, to use the file replace the URL address above
https://googledrive.com/host/0B15D6LP8b9wYVlliMVFfemJOT1U
Storing files in the Template
As usual, if the file is a JavaScript then save the file above the </body> or below the </head> with a format like this:<script src="https://googledrive.com/host/0B15D6LP8b9wYVlliMVFfemJOT1U" type="text/javascript"></script>If a CSS file, save it under <head> with the format:
<link href="https://googledrive.com/host/0B15D6LP8b9wYVlliMVFfemJOT1U" rel="stylesheet" type="text/css"/>» DO NOT FORGET TO LIKE N Yeach comments ...
Subscribe to:
Post Comments
(
Atom
)













Thanks Brother
ReplyDeletethanks to the info from my father added insight thank you so much, may be useful for us all
ReplyDeletethanks :)
DeleteThanks. Nice Post
ReplyDelete